Востребовано ли изучение HTML и CSS в 2024 году? Однозначно да: без понимания принципов HTML и CSS хотя бы на элементарном уровне добиться успехов в веб-разработке нельзя. Front end разработчики – одни из тех немногих представителей профессий на рынке труда, которые не беспокоятся о перспективах на будущее.
В то же время порог входа в профессию достаточно низкий. Язык HTML и CSS – базовые языки гипертекстовой разметки и описания стилей. Их изучение – только первый шаг на пути к освоению профессии frontend- или backend-разработчика. После прохождения курсов HTML и CSS важно продолжать изучать программирование дальше.
Что касается вакансий, то на 2024 год по запросу «Верстальщик» на hh.ru по всей России представлено больше 900 вакансий с зарплатой от 40-165 тыс. р. Однако помимо знаний HTML и CSS работодатели выдвигают и другие требования – наличие навыков по JavaScript, Webpack, адаптивной, кросс-браузерной верстке и т. д. Все эти навыки вы можете получить на профессиональных курсах.
Что интересного в этой статье:
Лучшие курсы Front End разработчика 2024
Мы оценили программы известных онлайн-университетов и предлагаем вам лучшие курсы Front End разработки:
# | Курс | Стоимость со скидкой | Рассрочка | Срок обучения | Ссылка |
1 | 98 000 ₽ | 5 717 ₽ / мес. | 10 месяцев | ||
2 | 85 000 ₽ | 4 995 ₽ / мес. | 7 месяцев | ||
3 | 149 900 ₽ | 3 747 ₽ / мес. | 5 месяцев | ||
4 | 129 900 ₽ | 6 495 ₽ / мес. | 13 месяцев | ||
5 | 171 600 ₽ | 4 745 ₽ / мес. | 12 месяцев | ||
6 | 78 000 ₽ | 4 550 ₽ / мес. | 6 месяцев | ||
7 | 108 000 ₽ | 3 880 ₽ / мес. | 12 месяцев | ||
8 | 110 000 ₽ | 5 500 ₽ / мес. | 12+6 месяцев | ||
9 | 15 000 ₽ | нет | 1 месяц | ||
10 | 14 000 ₽ | 50% через 20 дней | 2 недели |
Далее разбираем каждый курс по HTML и CSS подробно: программа, преподаватели и стоимость обучения.
В конце материала вы найдете бесплатные и актуальные способы изучения языка HTML и CSS.
1. Веб-разработчик с нуля до PRO – Skillbox
Первое место в нашем рейтинге курсов по HTML занимает образовательная программа от Skillbox. С ней вы изучите верстку сайтов на HTML и CSS, работу с JS и PHP, оформите красивые примеры для портфолио. В любой момент вы сможете связаться с преподавателем, который укажет вам на ошибки.
Программа курса:
Программа состоит из 56 модулей и 180 онлайн-уроков. Вы пройдете основной и усложненный уровни веб-верстки и JS, изучите язык программирования PHP. Вы научитесь адаптировать макеты под смартфоны, работать с Webpack, собирать проект на Gulp, пройдете практику по интерактивным веб-элементам.
Прохождение курса занимает 10 месяцев, при этом достаточно уделять урокам 3-5 часов в неделю.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Сергей Корниенко – фронтенд-разработчик.
- Максим Васянович – веб-разработчик.
- Тимофей Тиунов – архитектор программного обеспечения Goods.ru, фронтенд-разработчик.
Особенности курса:
- В курсе преобладают практикумы.
- Есть инструкции по созданию портфолио для поиска работы.
- Уроки направлены как на начинающих, так и на разработчиков среднего, профессионального уровня.
После прохождения курса уроки остаются доступными навсегда, а вам будет выдан диплом Skillbox.
- Стоимость программы со скидкой – 68 600 ₽ вместо 98 000 ₽.
- Рассрочка без первоначального взноса – 5 717 ₽.
2. Специализация Frontend-разработчик – SkillFactory
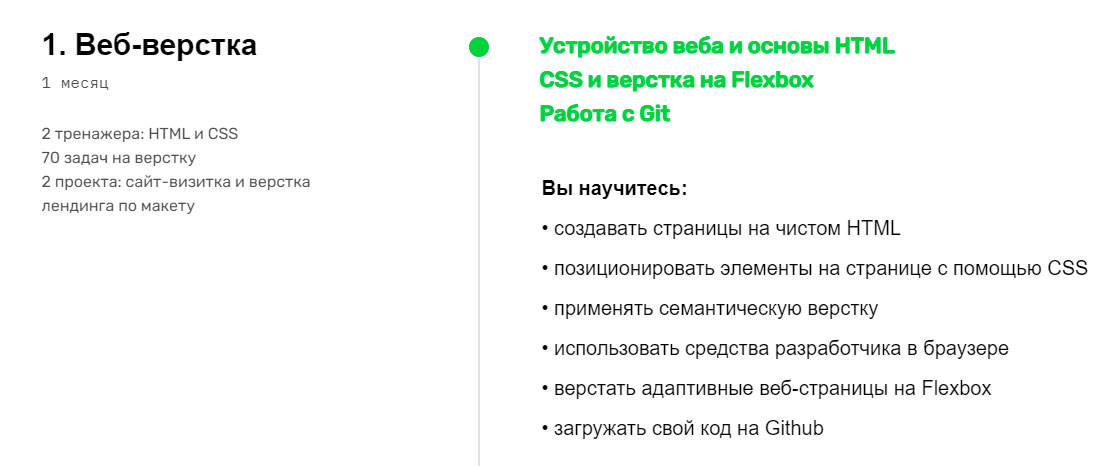
Второе место занимает курс HTML, CSS от SkillFactory. После прохождения программы вы научитесь оформлять адаптивные веб-сайты с CSS, Flexbox, интерактивные веб-проекты и приложения на HTML и JS. Вы сможете работать со более усложненными компонентами на React. Также вы начнете оформлять интерфейсы с опцией авторизации и подключением к backend.
Программа курса:
Программа поделена на 5 тематических блоков: веб-верстка, JS, фреймворки, архитектура приложений с backend. Есть и бонусный модуль – имитирование настоящего интервью на позицию разработчика-стажера.
Прохождение курса занимает 7 месяцев – 300 часов.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Павел Галкин – тимлид в MoreCargo.
- Наталья Крестинина – фронтенд-разработчик в EPAM Systems.
- Богдан Коновченко – Senior Frontend в Radario.
И еще 3 опытных преподавателя, ознакомиться с которыми можно в разделе «Команда курса».
Особенности курса:
- Обучение работы в github.
- Оптимальное соотношение теории и практики с тренажерами.
- Проведение вебинаров в доступной форме.
- Готовность преподавателей прийти на помощь в любой момент.
Учебный блок по успешному прохождению собеседования, оформлению портфолио и резюме.
- Курс можно приобрести со скидкой за 51 000 ₽ вместо 85 000 ₽.
- Стоимость курса + Figma – 69 400 ₽.
3. Веб-разработчик с нуля – Нетология
Пройдя курс «Веб-разработчик с нуля» от Нетологии, вы научитесь оформлять сайты и приложения на JS и PHP. Вы сможете работать и с frontend, и с backend, что выгодно выделит вас на фоне конкурентов. Занятия организуются по вечерам вместе с практикумами и дальнейшей проверкой. После обучения по верстке сайта вы получите диплом о профпереподготовке.
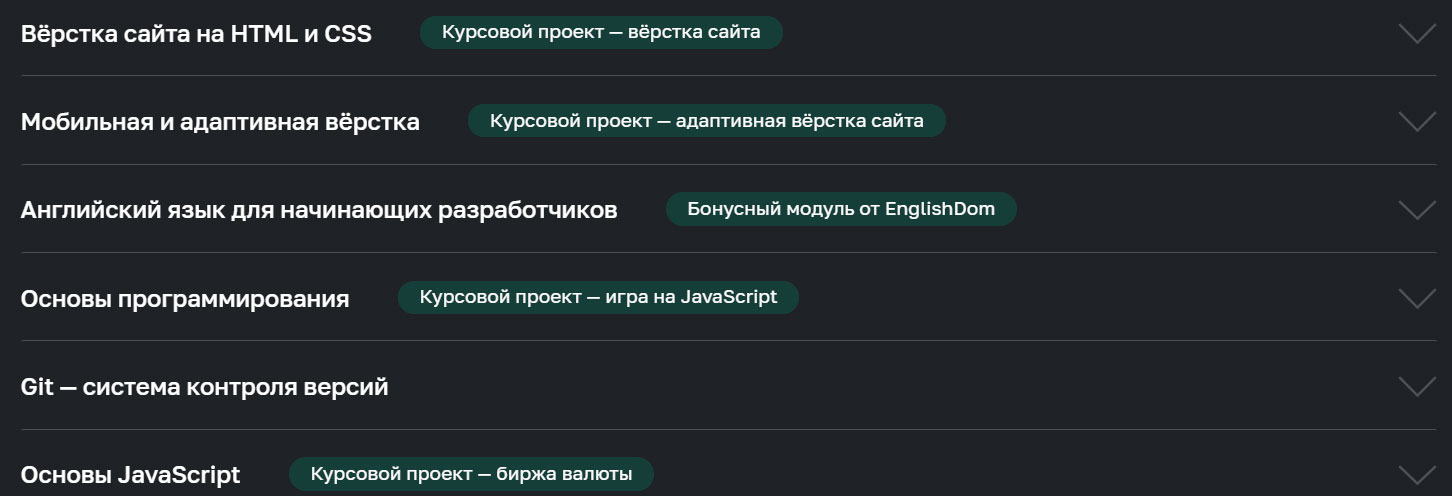
Программа курса:
Программа состоит из 14 тематических блоков. В ней предусмотрены не только курсовые проекты, но и бонусные модули – наподобие изучения английского для начинающих веб-разработчиков. Также предусмотрен блок «Карьера в веб-разработке». Он посвящен составлению резюме, поиску работы, развитию в профессии.
Длительность курса – 570 часов, включая 200 практических задач.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Николай Лопин – автор программы, senior JavaScript-разработчик в MyTaxi.
- Алена Батицкая – frontend-разработчик.
- Владимир Языков – основатель компании Useful Web.
И еще 40 опытных преподавателей, ознакомиться с которыми вы можете в разделе «Преподаватели курса».
Особенности курса:
- Нацеленность на практику – более 9 проектов для портфолио.
- Продвижение от простого к сложному, что позволит стать уверенным начинающим специалистом.
- Постоянная помощь от опытных преподавателей, команда поддержки в трудные моменты.
Школа предоставит стажировку или прием на работу в Affinage для отличившихся студентов.
Вы сможете вернуть 13%, получив налоговый вычет.
- Стоимость курса – 89 940 ₽ вместо 149 900 ₽.
- Программа рассрочки на 24 месяца без переплаты – 3 747 ₽/мес.
- Возможность вернуть деньги после 3 занятий.
4. Frontend-разработчик с нуля – Нетология
Пройдя курс верстки, вы начнете делать красивые сайты и приложения, интерфейсы, использовать Flexbox и JavaScript. В конце вы оформите внушительное портфолио из 9 проектов для успешного поиска работы. Также вам будет выдан диплом о профпереподготовке.
Программа курса:
Обучение состоит из 83 часов теоретических и 540 часов практических заданий. Уроки строятся по принципу от простого к сложному – в конце вы освоите все нужные навыки по веб-разработке и подготовите портфолио.
Занятия проходят 2-3 раза в неделю. Также выдаются домашние задания с оценками и комментариями от преподавателей.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Татьяна Тен – frontend-разработчик в webcoalition.ru.
- Александр Фитискин – фронтенд-разработчик в Webzilla.
- Александр Шлейко – фронтенд-разработчик в Яндексе.
И еще 9 опытных разработчиков, ознакомиться с которыми можно в разделе «Преподаватели».
Особенности курса:
- Программа нацелена на начинающих.
- В конце курса преподаватели окажут помощь в написании резюме и поиске работы.
Есть возможность вернуть 13%, получив налоговый вычет.
Стоимость:
- Стоимость курса – 96 900 ₽ вместо 129 900 ₽.
- Программа рассрочки на 24 месяца без переплаты – 4 037 ₽/мес.
- Есть возможность вернуть деньги после 3 занятий.
5. Профессия Frontend-разработчик PRO – Skillbox
После прохождения курса от Skillbox вы начнете верстать веб-страницы, делать удобные веб-приложения, работать с JS и его фреймворками. Вы станете профессионально работать с макетами в Фотошопе и Figma. Также вы оформите портфолио для поиска работы.
Программа курса:
Курс состоит из 18 тематических блоков, различающихся по уровням сложности. Представлены онлайн-лекции, практикумы, воркшопы. Есть как основные курсы наподобие веб-верстки и JS, так и занятия на выбор, дополнительные занятия. Предусмотрены и дипломные проекты.
Длительность программы – 12 месяцев, после ее прохождения у вас навсегда останется доступ к урокам.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Глеб Михеев – техдиректор в Beta, руководитель FrontendConf.
- Сергей Корниенко – фронтенд-тимлид инвестиционного маркетплейса Московской биржи.
- Максим Васянович – опытный веб-разработчик.
И еще 6 опытных разработчиков, ознакомиться с которыми можно в разделе «Преподаватели».
Особенности курса:
Программа обучения записана вместе с агентством Beta, которое выполнило много проектов для компаний.
На период обучения студентам предоставляется доступ к IDE от JetBrains – WebStorm.
- Стоимость программы – 85 800 ₽ вместо 171 600 ₽.
- Если вы уже проходили какой-либо курс из этой программы, оплачивать его не нужно.
6. Frontend-разработчик – Skillbox
Программа "Frontend-разработчик" создана для новичков. С ней вы поймете основы HTML, CSS и JS, оформления сайтов и приложений, профессиональной оптимизации кода. Также вы начнете работать с анимационными элементами, освоите системы Git и GitLab, библиотеки. После курса вы создадите достойное портфолио и получите подтверждающий диплом от Skillbox.
Программа курса:
Программа состоит из разделов: веб-верстка, онлайн-сессии по веб-разработке, JS, дипломные проекты. Всего предусмотрено 49 модулей и 150 онлайн-уроков.
Длительность курса – 6 месяцев, при неспешном комфортном темпе можно пройти его за 1 год. После его прохождения у вас останется постоянный доступ к урокам.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Сергей Корниенко – фронтенд-разработчик, более 10 лет опыта.
- Максим Васянович – веб-разработчик, более 4 лет опыта.
- Тимофей Тиунов – архитектор программного обеспечения Goods.ru.
Особенности курса:
- Программа нацелена на практические занятия.
- Преподаватели постоянно на связи, в любой момент укажут на ошибки и объяснят, как их исправить.
- В конце курса – защита дипломной работы.
- Стоимость курса – 54 600 ₽ вместо 78 000 ₽.
- Рассрочка без первоначального взноса со скидкой – 4 550 ₽ вместо 6 500 ₽.
7. Факультет Frontend-разработки – GeekBrains
Вы начнете делать приложения и сайты, интерфейсы, освоите инструменты frontend-разработчика. После прохождения программы факультета вы создадите портфолио из 5 проектов. Вы получите подтверждающий диплом о переподготовке и помощь в поиске работы.
Программа курса:
Курс разбит на I- IV четверти, а также включает в себя занятия вне четверти. Основной курс состоит из занятий по веб-верстке, frontend-разработке, библиотеке ReactJS, а также по полной разработке проекта. Дополнительные занятия включают подготовку к интервью с работодателем, основы баз данных, Linix. Уроки окажутся полезными как для начинающих, так и для более опытных специалистов.
Продолжительность программы – 12 месяцев.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Алексей Кадочников – фронтенд-разработчик в Mail.ru Group.
- Олег Шиков – веб-разработчик в MedPoint24.
- Тимофей Сафронов – фронтенд-разработчик.
Особенности курса:
- Предусмотрена поддержка преподавателей, есть личный наставник, аккаунт-менеджер и HR-менеджер.
- Работает чат для одногруппников.
Доступны 7 дополнительных курсов бесплатно при оплате программы со скидкой.
Можете вернуть 13% по налоговому вычету.
- Стоимость курса – 108 000 ₽.
- Рассрочка до 36 месяцев по 3 880 ₽, первые полгода – бесплатно.
8. Профессия Веб-разработчик – SkillFactory
После прохождения курса вы освоите навыки программирования на PHP и Javascript, оформите портфолио проектов. Курс развивает алгоритмическое мышление, что позволяет решать нестандартные задачи. Вы получите персональный сертификат о прохождении курса, а по запросу – сертификат на английском.
Впоследствии центр карьеры SkillFactory окажет помощь в составлении резюме и поиске работы.
Программа курса:
Курс состоит из 4 частей и 2 бонусных разделов. В основной части вы поймете основы программирования и верстку, frontend- и веб-разработку на JS и PHP, основы DevOps. Далее вы создадите сложный финальный проект. Бонусный раздел предусматривает изучение React, Laravel и кросс-командную работу.
Продолжительность основного курса – 12 месяцев по 10 часов еженедельно в любое устраивающее для вас время. Предусмотрены и 6 месяцев дополнительного обучения по желанию.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Александр Пряхин – СТО в компании CityAds Media.
- Алексей Судничников – аналитик в NodaSoft.
- Дарья Короткова – ведущий инженер-программист в газовой сфере.
И еще 5 опытных разработчиков, ознакомиться с которыми вы можете в разделе «Преподаватели и менторы».
Особенности курса:
- Задания направлены на новичков.
- Преобладают практические занятия – интерактивные вебинары, тренажеры, сквозные и домашние проекты, домашняя работа.
- Обеспечивается сопровождение ментора.
- Стоимость курса – 66 000 ₽.
- Беспроцентная рассрочка на 12 месяцев – 5 500 ₽/мес.
9. HTML/CSS. Интерактивный курс – GeekBrains
После изучения программы вы сможете оформлять адаптивные сайты и странички с помощью CSS. Вы изучите валидную кросс-браузерную и flexbox верстку, освоите простейшие операции в Figma, научитесь использовать SASS и Bootstrap.
Программа курса:
Программа состоит из 8 уроков. Чтобы получить доступ к новому уроку, необходимо пройти проверку домашнего задания по предыдущему занятию. Задания могут проверять как менторы, так и одногруппники.
Продолжительность курса – 1 месяц. Преобладает практическая направленность занятий.
Преподаватели:
Алексей Кадочников – frontend-разработчик, опытный преподаватель на GeekBrains.
Ознакомиться с отзывами учеников о нем вы можете на главной странице курса.
Особенности курса:
- Обучение проводится в игровой форме: предусмотрены ачивки, что влияет на уровень сертификата.
- Есть как относительно простые занятия, так и задания повышенной сложности, отмеченные звездочкой.
- Курс включен во многие другие программы GeekBrains, что позволит вам легче освоить выбранное направление программирования.
После прохождения программы у вас останется постоянный доступ к урокам и материалам.
Стоимость:
Стоимость курса – 15 000 ₽.
10. Как создать сайт самостоятельно – Texterra
Курс направлен на изучение HTML, CSS, Bootstrap и основ JQuery. После прохождения курса вы начнете создавать простые веб-сайты с нуля, поймете основы их оптимизации. Отличившись во время занятий, вы получите рекомендательные письма от TexTerra.
Программа курса:
Курс состоит из 13 онлайн-лекций по 1,5 часа. После его завершения вам предстоит пройти итоговый тест. В зависимости от результатов вы получите сертификат, стандартный диплом или диплом с отличием.
Подробную информацию о программе вы можете посмотреть на странице курса.
Преподаватели:
- Артем Алейник – руководитель отдела UX/UI с 7-летним опытом работы.
- Александр Белов – проектный менеджер, специалист по «Яндекс.Метрике», SEO-специалист.
- Николай Ильичев – backend-разработчик.
Особенности курса:
- Программа имеет практическую направленность.
- Можно получить диплом в бумажном виде по запросу.
- Домашние задания проверяют лично преподаватели, а не кураторы.
- Команда кураторов быстро решает любой вопрос.
Получите дополнительные материалы – скринкасты, гайды, чек-листы.
- Стоимость курса – 14 000 ₽.
- Возможна рассрочка – оплата разбивается на 2 части, вторая часть оплачивается через 20 дней после первой.
- Возможна оплата по счету для юридических лиц.
Обучение HTML с нуля бесплатно: 5 способов
Для тех, кто пока не готов платить за обучение, есть бесплатные способы освоения веб-разработки. Но изучение изучение HTML и CSS с нуля требует особой усидчивости и терпения.
Курсы по HTML и CSS бесплатно от крупных школ
1. Веб-разработка для начинающих – GeekBrains
Компания предлагает онлайн-урок длительностью 2 часа. Он отличается практической направленностью, сопровождается заданиями и методичками. После его изучения вы научитесь оформлять мини-сайты и публиковать их в интернете, используя хостинги. Также вы освоите базовые основы HTML и CSS. Курс поможет понять, подходит ли вам разработка на JS.
В ходе онлайн-урока можно общаться с другими обучающимися и с преподавателем. После окончания обучения вам будет выдан подтверждающий сертификат.
2. Основы HTML и CSS – Нетология
Вы научитесь изменять код веб-страниц, делать текстовые блоки, изменять оформление и стиль элементов. Дополнительно вы узнаете, как готовить контент к публикации на сайте. Знания пригодятся в разных сферах – разработка сайтов, дизайн, контент-менеджмент, интернет-маркетинг, управление проектами.
Обучение организуется в формате вебинаров и практикумов. Оно состоит из 5 занятий и 16 практических уроков, во время которых вы с нуля освоите HTML-верстку. Занятия подходят тем, кто не знаком с HTML и CSS.
3. Что нужно знать о верстке, кроме HTML & CSS? – GeekBrains
Онлайн-курс научит вас использовать плагины, расширения, валидаторы. Эти инструменты ускоряют и упрощают процесс создания сайтов.
Обучение проводится в формате вебинара длительностью 1,5 часа. В ходе него вы сможете общаться с преподавателями и одногруппниками. После его окончания вы получите подтверждающий сертификат.
4. Стартуй в веб-разработке – GeekBrains
Компания предлагает три 2-часовых интенсивных занятия по обучению HTML с нуля. Они помогут вам разобраться:
- в основах HTML;
- оформлении страниц с CSS;
- работе с макетом Figma;
- разработке удобного адаптивного веб-сайта.
В ходе занятий вы поработаете с дизайн-макетом страницы сайта компании Logitech. После прохождения интенсива вы дополните портфолио достойным проектом, получите видеозаписи всех уроков.
Вебинары
1. Веб-программирование – Skillbox
Видеокурс разработан для новичков. Вы получите базовое представление о веб-технологиях, начнете верстать сайты на HTML, напишете код на JavaScript и PHP. Также вы определитесь с дальнейшим направлением – backend или frontend.
Программа состоит из 8 уроков продолжительностью от 1 до 2 часов. Уроки выложены на YouTube и доступны бесплатно. Преподаватель – Даниил Пилипенко, опытный веб-разработчик.
2. Frontend-разработчик: Практика для быстрого старта – Skillbox
Бесплатный видеоурок продолжительностью 1 час 20 минут расскажет вам:
- что необходимо для frontend-разработчика;
- что важнее – практика или теория;
- нужно ли знать HTML и CSS.
Рассматриваются вопросы соотношения frontend и традиционного программирования. Также вы узнаете, на чем лучше всего практиковаться начинающему разработчику. В конце урока разбирается мини-практикум.
3. Обзор веб-технологий и верстка первой страницы – Skillbox
Бесплатный 2-часовой урок раскрывает языка HTML с нуля. Вы узнаете, какую роль играют frontend и backend в разработке сайта, освоите основы HTML, CSS, JavaScript, PHP и SQL. Также в конце вебинара вы оформите фрагмент веб-страницы, поработаете с HTML-тегами и CSS.
Учебники по HTML и CSS
1. W3schools
W3Schools – информационный сайт для веб-разработчиков на английском язык. Он содержит исчерпывающие справочные материалы по HTML, CSS, JavaScript и другим языкам программирования. Каждый раздел, посвященный тому или иному языку, состоит из множества уроков. В случае с HTML это базовые основы, элементы, атрибуты, стили, цвета, ссылки, изображения и многое другое. Каждый урок сопровождается подробными разъяснениями и примерами.
2. Изучение HTML: руководства и уроки
Исчерпывающий онлайн-справочник от разработчиков из Mozzila. Состоит из нескольких модулей на русском языке. Рекомендуем проходить их в предложенном порядке: введение в HTML, мультимедиа и встраивание, HTML-таблицы, HTML-формы. Каждый модуль состоит из нескольких подробных уроков с примерами. Дополнительно есть модуль, посвященный решению общих HTML-задач, – добавление фото- и видеоматериалов, разработка базовой формы.
3. The HTML cheat sheet you’ll get addicted to
Онлайн-справочник на английском языке оформлен в виде «шпаргалок». Каждая из них представляет собой определенный тег, его атрибут и пример использования в коде. Учебник предназначен для того, чтобы обращаться к нему в ходе изучения HTML, CSS и JavaScript по другим, более подробным курсам. Полезно время от времени просматривать его, чтобы освежить знания.
Книги
1. HTML5 и CSS3 для чайников – Минник Крис, Титтел Эд
Красочная книга поможет вам разобраться с новой версией стандарта HTML – HTML5, которая отличается максимальным упрощением создания и настройки веб-страниц. Вы сможете разрабатывать веб-дизайн, оформлять веб-страницы и форматировать их, просматривать и публиковать их в интернете, настраивать CSS и многое другое. Вы узнаете обо всем, что можно сделать, используя HTML.
2. HTML и CSS. Разработка и дизайн веб-сайтов – Джон Дакетт
Книга – для тех, кто не знаком с HTML и CSS или желает укрепить знания. В ней подробно излагаются основы языков разметки и есть множество примеров. Но она заинтересует и более опытных разработчиков. После ее изучения вы сможете создавать качественный веб-контент.
Книга имеет цветные страницы с красивым оформлением. В дополнение прилагается CD-диск со всеми примерами, которые в ней рассматриваются.
3. Head first HTML with CSS & HTML – Эрик Фримен, Элизабет Фримен
Книга дает не набор разрозненных знаний, а четкую, логичную и последовательную систему. Она отлично подходит для начинающих и позволяет быстро разобраться во всем обилии тегов, атрибутов и стилей. В ней представлено множество подробных объяснений, примеров и упражнений. Проработав книгу, вы начнете создавать привлекательный и удобный дизайн благодаря HTML и CSS.
Уроки по верстке на YouTube
1. Верстка сайта с нуля
Автор 50-минутного урока подробно рассматривает базу верстки сайта с нуля. Он использует только HTML и CSS – никаких других сложных инструментов. Урок состоит из 10 подразделов – подготовка к работе, проект, шрифты, верстка блоков и т. д. Рассматриваются и ошибки новичков.
2. Учим HTML за 1 час
Автор видео за 1 час разберет базовые теги HTML. Пройдя урок, вы создадите свою первую простейшую веб-страницу, добавите картинку, оформите таблицу и базовую форму, освоите основы языка разметки.
3. Учим HTML за 35 минут для начинающих
В 35-минутном уроке разбираются основы HTML, оформление тегов и указание атрибутов. Даже сложные для новичков вещи объясняются доступно.
4. Верстка HTML + CSS за 2 часа
Во время этого урока длительностью 3 часа 42 минуты вы поймете основы HTML и CSS, сверстаете макет лендинга из Photoshop. Ссылка на макеты и файлы верстки для самостоятельного изучения выложены в описании к видео.
Преимущество платного обучения Front End
Платные курсы дают структурированную информацию: от простого к сложному. Чуткий и внимательный преподаватель убережет вас от типичных ошибок начинающих. Вам не придется по крупицам отбирать нужную информацию. Вы не будете тратить время на изучение того, что уже давно устарело и нигде не используется. После 6-12 месяцев регулярных занятий вы станете профессионалом в разработке веб-сайтов. Это позволит вам уверенно чувствовать себя на рынке труда.
Помимо этого, многие компании предлагают помощь в дальнейшем поиске работы. Она выражается в создании портфолио и резюме, в проведении тренировочных интервью и предоставлении рекомендательных писем.
Что в итоге?
Мы подробно рассмотрели лучшие платные клучшие курсы front endурсы и бесплатные обучающие материалы по HTML и CSS. Бесплатные книги и видеоуроки подойдут только для общего представления о разработке веб-сайтов. Только комплексные программы обучения повысят ваш профессионализм и научит реализовывать сложные проекты за достойные деньги.